Complexiteit volgens C. Otto Scharmer
Gepubliceerd in
Bluff Your Way Into

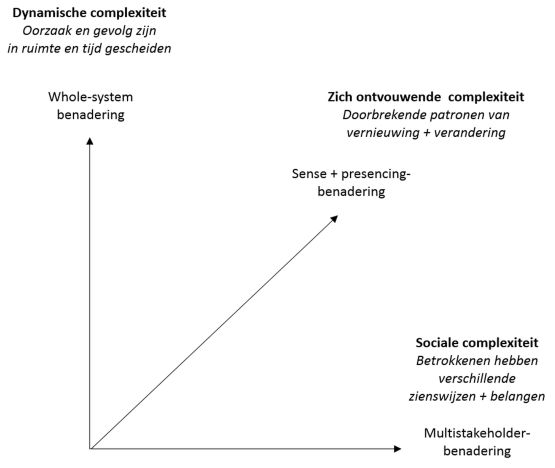
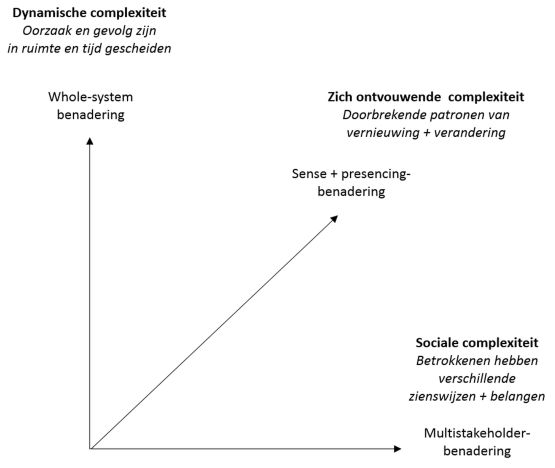
In het boek Theorie U - leiding vanuit de toekomst die zich aandient beschrijft C. Otto Scharmer drie vormen van complexiteit:

Leiders in alle organisaties en instellingen worden geconfronteerd met nieuwe niveaus van complexiteit en verandering. ... [Ik] ontdekte drie verschillende soorten problemen die van invloed zijn op de uitdagingen waar leiders mee te maken krijgen: dynamische, sociale en zich ontplooiende complexiteit. Van deze drie is dynamische complexiteit het vaakst aan de orde en het makkelijkst te herkennen.
Dynamische complexiteit
Dynamische complexiteit betekent dat er sprake is van een systematische afstand of vertraging tussen oorzaak en gevolg in ruimte of tijd. Neem bijvoorbeeld de dynamische complexiteit van de algehele temperatuurstijging op aarde. Onze uitstoot van kooldioxide (CO2) - een oorzaak - zal op de toekomst van onze planeet een lange-termijneffect hebben. De broeikaseffecten die we vandaag waarnemen, worden veroorzaakt door uitstoot van kooldioxide in en vóór de jaren zeventig en tachtig.
(...)
Als de dynamische complexiteit gering is kunnen de elementen ervan stuk voor stuk worden aangepakt. Maar als de complexiteit groot is, is een whole-system-benadering vereist waarbij voldoende aandacht wordt besteed aan de onderlinge cross-system-afhankelijkheden.
De bestuurlijke implicaties van dynamische complexiteit zijn eenduidig en rechtlijnig: hoe groter de dynamische complexiteit, des te sterker de onderlinge afhankelijkheid tussen de componenten van het systeem, waardoor een whoe-system-benadering als probleemoplossing des te belangrijker wordt.
Sociale complexiteit
Als de dynamische complexiteit van een zaak eenmaal is aangepakt, treedt hoogst waarschijnlijk een tweede soort complexiteit op de voorgrond - sociale complexiteit. Sociale complexiteit vloeit voort uit verschillende belangen en zienswijzen onder belanghebbenden. ... Hoe geringer de sociale complexiteit is, des te meer kunnen we vertrouwen op deskundigen om besluit- en beleidsvorming te begeleiden. En hoe groter de sociale complexiteit is, des te belangrijker wordt een multistakeholder-benadering voor het werken aan een werken aan een werkelijke probleemoplossing waarbij de stemmen van alle relevante belanghebbenden worden gehoord en gewogen.
Zich ontvouwende complexiteit
Zich ontvouwende complexiteit (emerging complexity) wordt gekenmerkt door verandering die een breuk met het verleden maakt. uitdagingen van deze soort kunnen gewoonlijk worden herkend aan de volgende drie karakteristieken:
(1) De oplossing voor het probleem is onbekend.
(2) De probleemformulering zelf blijft veranderen.
(3) Wie de voornaamste belanghebbenden zijn, is nog niet duidelijk.
Wanneer de toekomst niet kan worden voorspeld op basis van de trends en trajecten van het verleden, moeten we de situaties ad hoc aanpakken terwijl ze zich ontwikkelen. Hoe groter dit soort complixiteit is, des te minder we kunnen vertrouwen op ervaringen uit het verleden. We hebben dan een nieuwe benadering nodig - een die is gebaseerd op sensing, presencing en de prototyping van zich aandienende kansen.
Sensing [kan worden beschreven als] de zienswijze 'van binnenuit' - een manier van waarnemen die vorm gaat krijgen wanneer we het hele veld in beeld hebben en er van binnenuit voeling mee krijgen. Dat gaat gewoonlijk gepaard met een toegenomen energie en een plaats- en aandachtsverschuiving naar een 'diepere plek'.
Presencing is de gemoedstoestand waarin onze geest, ons hart en onze intenties of wil open zijn, waardoor we dingen vanuit de bron van emergentie kunnen beschouwen om ons zo vanuit die diepere plek met de realiteit te verbinden. Dat stelt ons in staat door de subtiele beweging van loslaten en laten komen te gaan die ons emergernde Zelf tot een voertuig maakt voor de emergerende toekomst die zich wil realiseren.
Prototyperen volgt op het stadium van uitkristalliseren (van zienswijze en intentie) - het stadium waarin we werkelijk voeling krijgen met de toekomst zoals die zich al aan het aftekenen is, zoals die zich wil manifesteren. Protyping impliceert de toekomst al doende te exploreren en is gebaseerd op een functionele integratie van hoofd, hart en handen - dus van denken, voelen en doen. Daarmee worden al heel snel praktische resultaten geboekt die vervolgens feedback en suggesties voor verbetering kunnen genereren voor en door alle belangrijke belanghebbenden die van het betreffende systeem deel uitmaken.
Bron: Theorie U - leiding vanuit de toekomst die zich aandient, C. Otto Scharmer
Laatst aangepast op zaterdag, 18 mei 2019 08:19
Risico vs. onzekerheid volgens Ash Maurya
Gepubliceerd in
Bluff Your Way Into

Ash Maurya legt in zijn boek Startup Lean - stapsgewijs van plan A naar een plan dat werkt het verschil uit tussen onzekerheid en risico:

[O]nzekerheid en risico zijn niet hetzelfde. Je kunt onzeker zijn over heel veel dingen die niet risicovol zijn. Douglas Hubbard maakt een duidelijk onderscheid tussen onzekerheid en risico in zijn boek How to Measure Anything:
- Onzekerheid: het ontbreken van volledige zekerheid, dat wil zeggen, er bestaan meerdere mogelijke uitkomsten.
- Risico: een vorm van onzekerheid waarbij een of meer van de mogelijke uitkomsten leidt tot een verlies, een ramp of een onwenselijk resultaat.
Laatst aangepast op zaterdag, 11 mei 2019 19:27
Pictogrammen plaatsen als voorwaardelijke opmaak
Gepubliceerd in
Bluff Your Way Into

Werken met voorwaardelijke opmaak
Met voorwaardelijke opmaakt geeft Excel automatisch een kleur aan een cel, afhankelijk van de waarde in die cel. Zo laat u een bedrag verkleuren als dat boven een grens komt, of laat u het kleinste bedrag in een serie opvallen.
Met een picogram kunt u laten zien of waarden gunstig zijn of niet; pictogrammen kunnen de vorm hebben van pijlen, rondjes, driehoeken en andere symbolen.
Bron: Experthandboek Datavisualisatie in Excel, Wim de Groot
Laatst aangepast op vrijdag, 10 mei 2019 08:58
SMARTIE-doelen volgens Lingsma & Brabander
Gepubliceerd in
Bluff Your Way Into

In het boek Praktijkboek Teamcoaching Aan de slag beschrijven Marijke Lingsma en Roy de Brabander hoe het acroniem SMARTIE helpt bij het vergroten van de kans dat gestelde doelen ook daadwerkelijk worden gerealiseerd:

Werkmodel: SMARTIE
Doel: monitoren en SMART maken horen ook bij het meten van resultaten.
Wanneer in te zetten: hier hoort het houdingsaspect discipline bij. Voor veel mensen niet het meest motiverende aspect.
Aantal personen: team
Tijd: in het begin vraagt het de nodige aandacht, en terugkomen op gemaakte afspraken is van eminent belang.
SMART is een afkorting van specifiek, meetbaar, acceptabel, realiseerbaar en tijdgebonden. Een nogal droge opsomming die een echt aantrekkelijke doelstelling tekortdoet, omdat er niet getoetst wordt op motivatie en inspiratie. Als teamcoach kun je aan de afkorting nog de I van inspirerend en de E van eigen controle toevoegen. Dan ontstaat SMARTIE, voor velen een bekende verwennerij uit hun jeugd. En ook nu wordt het nog gewaardeerd als je die tijdens een saaie teambijeenkomst uitdeelt of als beloning uitlooft voor degene(n) die de beste prestatie neerzet(ten) volgens het team.
Door te werken met SMARTIE check je of een doelstelling haalbaar is.
- Specifiek: omschrijf zo duidelijk mogelijk wie, wat, waar en voor wie deze doelstelling geldt
- Meetbaar: omschrijf de criteria voor het meten: lengte, breedte, gewicht, aantal, enzovoort. Werk je met getallen of in percentages? Hoe meet je klanttevredenheid?
- Acceptabel: past de doelstelling binnen het team, de dagelijkse praktijk, de doelstelling van de organisatie?
- Realistisch: hoe haalbaar is deze doelstelling binnen dit team, binnen deze organisatie, binnen deze context?
- Tijdgebonden: welke planning is er? Begin- en einddatum, mijlpalen, evaluatiemomenten enzovoort.
- Inspirerend: hoe blij word je van deze doelstelling? Daagt deze uit om je er helemaal op te storten en in te verliezen?
- Eigen controle: hoe afhankelijk ben je van andere teams, afdelingen, de organisatie of andere stakeholders? Als je afhankelijk bent van anderen om deze doelstelling te behalen, moet je die anderen er snel en goed bij betrekken.
Laatst aangepast op zaterdag, 11 mei 2019 07:04
Visie volgens de AMORE-criteria
Gepubliceerd in
Bluff Your Way Into


Om te toetsen of een visie passend en waardevol is voor een organisatie, kan gebruik worden gemaakt van de volgende AMORE-criteria:
Ambitieus: de visie moet een stem geven aan dromen, passies en verlangens van mensen
Motiverend: de visie moet mensen inspireren, raken en in beweging brengen.
Onderscheidend: de visie moet de authentieke en unieke kern van de organisatie blootleggen en verwoorden. 'Wij zijn een goede dienstverlener' is als uitspraak te algemeen, niet inspirerend en onderscheidend.
Relevant: de visie moet voor alle belanghebbenden die men wil aanspreken relevant zijn. De missie moet worden gedefinieerd in klantbehoeften en niet in termen van producten of technologie ('Wij verzekeren auto's', 'Wij produceren software type X'). Producten en technieken verouderen op termijn, terwijl de basisbehoefte van klanten blijft bestaan.
Echt: de visie moet echt zijn, in die zin dat zij de essentiële en authentieke kern van de organisatie weergeeft.
Bron: Briljante Businessmodellen - een bijzondere benadering voor betere business, Jeroen Kemperman, Jeroen Geelhoed & Jennifer op 't Hoog
Laatst aangepast op vrijdag, 10 mei 2019 07:00
Leren volgens Benjamin Bloom
Gepubliceerd in
Bluff Your Way Into

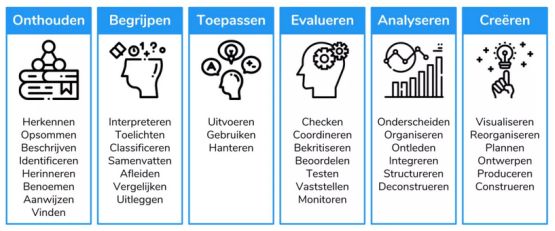
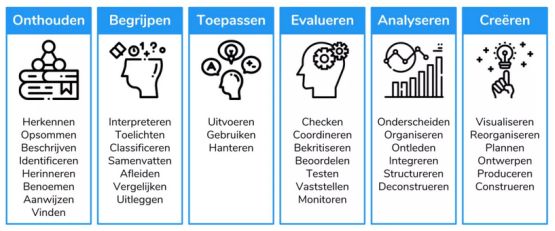
In het artikel De Taxonomie van Bloom: inhoudelijk goed, maar vaak fout gebruikt beschrijft Michiel Lucassen hoe een verkeerde visualisatie van de taxonomie van Benjamin Bloom - de veelgebruikte piramide - heeft geleid tot veel misvattingen over leren:

Benjamin Bloom was voorzitter van een comité dat tussen 1949 en 1953 onderzoek deed naar ‘leren’, en daarbij kwam tot een aantal verschillende onderdelen binnen het cognitieve domein. Het comité kwam daarbij op 6 verschillende onderdelen:
-
Onthouden: het herkennen en onthouden van feiten, termen, basale concepten of antwoorden op vragen zonder het precies te begrijpen.
-
Begrip: het laten zien van begrip van feiten en ideeën, door te organiseren, te vergelijken of uitleg te geven.
-
Toepassing: het gebruiken van kennis om dit toe te passen in nieuwe situaties.
-
Analyse: het verder kunnen kijken dan wat je weet, feiten en de onderlinge relatie analyseren en hier bewijzen bij zoeken.
-
Synthese: vanuit de kennis die je hebt kun je nieuwe systemen en patronen bedenken. In de nieuwste versie is dit veranderd in ‘creëren’.
-
Evaluatie: op basis van kennis een mening vormen, waarbij je verschillende meningen en argumenten tegen elkaar kunt afwegen.
(...)
Al snel werd hier door anderen een visuele versie van gemaakt, en dat is de taxonomie van Bloom zoals we die kennen: de piramide.
En toen ging het fout: van een concept met verschillende onderdelen werd het ineens een rangschikking, waarbij er een splitsing kwam in ‘hogere orde’ en ‘lagere orde’. De ideeën van het team van Bloom verdwenen, en werden vervangen door 6 begrippen en een duidelijke afbeelding.
Wat is het dan eigenlijk?
De taxonomie van Bloom is dus anders dan de meesten denken. De belangrijkste misvatting is eigenlijk de afbeelding. Door de piramide lijkt het een bouwwerk te zijn, waarbij de hoogste stap het belangrijkste doel is. In de praktijk betekent dit al snel dat er dan twee dingen gebeuren: docenten die hameren op de belangrijke rol van kennis en dat dit de basis is: zonder kennis kun je niks. En aan de andere kant: docenten die afgeven op kennis omdat dit ‘slechts’ de basis is: je moet zo snel mogelijk ‘naar boven’ in de piramide.
Bloom bedoelde dit natuurlijk niet. De enige richtinggevende uitspraak in dit kader is dat kennis wel de basis vormt van de andere onderdelen. Beter gezegd: zonder deze kennis en het begrip ervan is het best ingewikkeld om iets anders te doen. Maar zit er dan een oplopende moeilijkheidsgraad in? Moet je altijd starten bij kennis? Nee dus.
Bron: De Taxonomie van Bloom: inhoudelijk goed, maar vaak fout gebruikt, Michiel Lucassen
Laatst aangepast op dinsdag, 22 oktober 2019 14:11
Leren volgens Ronald D. Davis & Eldon M. Braun
Gepubliceerd in
Bluff Your Way Into

In het boek De gave van leren definiëren Ronald D. Davis en Eldon M. Braun het begrip 'leren' als volgt:

Het woord 'leren' heeft een groot aantal betekenissen en valt dan ook op tal van manieren te definiëren. In de meeste definities is sprake van (1) kennis of vaardigheid verwerven, (2) kennis opslaan in het geheugen, en (3) te weten komen of bewust zijn.
Kennis van een onderwerp betekent niet noodzakelijkerwijs dat je er ook iets mee kunt doen. Daarvoor is vaardigheid nodig. Een kind kan ook iets in zijn geheugen opslaan zonder enige kennis te bezitten. Een leerling van een basisschool kan bijvoorbeeld de tafels van vermenigvuldiging perfect opzeggen zonder ook maar het eenvoudigste rekenprobleem te kunnen oplossen. Iets te weten komen impliceert dat je iets kunt doen met de kennis, terwijl je bewust zijn van feiten en cijfers dat niet doet.
Om bepaalde schoolvakken te leren wordt het meest gebruik gemaakt van studie en instructie. Prakijk en ervaring komen pas op de tweede plaats. Cijfers zeggen iets over hoeveel informatie een leerling kan onthouden en 'terughalen'.
Als iemand in een echte praktijksituatie wil presteren, heeft hij uiteraard oefening en ervaring nodig om wat ik noem bedrevenheid te bereiken - je kunt iets zo goed dat je er niet meer bij na hoeft te denken. Op dat moment wordt die vaardigheid tot een tweede natuur.
Bron: De gave van leren, Ronald D. Davis & Eldon M. Braun
Laatst aangepast op woensdag, 01 mei 2019 12:31
Belangrijke onderwijskundige begrippen - Interaction Design (IxD)
Gepubliceerd in
Bluff Your Way Into


Interaction Design (IxD)
Definitie
Er is sprake van 'interactie' als mensen, dieren of dingen elkaar wederzijds beïnvloeden. Interaction design is een ontwerpdiscipline gericht op het ontwerpen van een effectieve, gebruiksvriendelijke interactie tussen mens en systeem (website, e-learning, etc.).
Zie ook:
Alias:

Interaction design
Interaction design (ook wel afgekort als IxD) definieert de structuur en het gedrag van interactieve systemen. De ontwerpdiscipline is gericht op het creëren van producten en diensten die nuttig, bruikbaar en betekenisvol zijn voor de mensen die ze gebruiken.
Interaction Designers onderzoeken de behoeften, wensen en waarden van de mensen die het systeem gaan gebruiken.[1]
Op basis van deze informatie wordt de gewenste interactie mogelijk gemaakt door het ontwerpen van structuur, gedrag en interface.[2]
De focus van interaction design ligt op het creëren van producten die de gebruikers helpen hun doel te bereiken op de best mogelijke manier.
Interaction design is een heel breed veld. Interactie tussen een gebruiker en een product bevat immers een hoop elementen, zoals uiterlijk, beweging, geluid, ruimte en ga zo maar door. Per onderdeel kunnen natuurlijk weer gespecialiseerde velden betrokken zijn. Hoewel interaction design zich dus ook bezighoudt met vormgeving, ligt de focus op gedrag. En dan niet zozeer het bestuderen ervan, maar het bedenken hoe het zou kunnen verlopen.
Bron: https://nl.wikipedia.org/wiki/Interaction_design

Interaction Design
Interaction Design is een belangrijk vakgebied binnen interactieve producten zoals websites en apps. Het is eigenlijk een sub-onderdeel van User Experience Design, maar omdat het een zeer belangrijk sub-onderdeel is (net als bijvoorbeeld Usability) en ik er veel passie voor heb, verdient het zijn eigen pagina en toelichting.
Wat is Interaction Design?
Interaction Design (ook wel afgekort tot IxD) is een subgebied van User Experience Design. User experience design houdt zich bezig met de totale ‘gebruikerservaring’ van een (vaak digitaal) product zoals een website of app en het richt zich op het leggen van gevoel in/het meer humaan maken van producten.
Interaction design richt zich specifiek op het ‘interactie’-gedeelte tussen de gebruiker en een product.
Net als bij user expereince design is de definitie wat vloeibaar van dit relatief nieuwe vakgebied en de kans is aanwezig dat deze verbreed of versmald wordt naarmate deze tak van design langer bestaat.
Ook binnen interaction design is het niet per se zaak om (zoals vaak wel het geval is binnen Usability) een zo efficiënt en effectief mogelijke oplossing te ontwerpen. In interaction design, net als in user experience design is het de uitdaging om juist iets te ontwerpen dat karakter heeft. Een interactie die meer doet dan alleen het broodnodige.
Een goed voorbeeld hiervan is het swipen in een dating app als Tinder. Waar vroeger zonder twijfel voor een simpele ja/nee-knop gekozen zou worden om aan te geven dat je wel of niet geïnteresseerd bent in een persoon, is binnen deze app goed gebruik gemaakt van een interactie met meer karakter. Het ‘swipen’ tussen foto’s is een andere manier van navigeren en zorgt voor een ander soort interactie tussen de app en de gebruiker.
De deur staat dus open voor een interactie-ontwerper om op de proppen te komen met creatieve en tot de verbeelding sprekende interacties binnen websites en apps, die ervoor zorgen dat een interactie tussen de gebruiker en het product effectief, karaktervol, leuk of zelfs uniek is.
Interaction design-middelen
Binnen interaction design zijn vijf hoofdsecties gedefinieerd die alleen invloed hebben op interactie binnen digitale producten.
1: Woorden
Interactie-elementen zijn vaak besturingselementen en het is van groot belang om woorden (labels) te gebruiken voor deze besturingselementen die mensen begrijpen en op waarde kunnen schatten. Op deze manier is taal een belangrijk onderdeel van interaction design. Een knop met ‘Verzenden’ onder een contactformulier is bijvoorbeeld helderder en meer ingeburgerd dan ‘Indienen’. Dit taal-gedeelte raakt ook Usbaility als design-discipline, want heldere verwoordingen zijn tevens gebruiksvriendelijk. Maar omdat woorden ook veel kunnen doen met het karakter van een interactie blijft het niet beperkt tot Usability.
2: Visueel
Afbeeldingen, kleur, iconen, typografie, vlakken en vlakverdeling. Al deze elementen die ook thuis horen bij Visual Design en Grafisch Ontwerp, komen terug in interaction design. Deze design-elementen ondersteunen de woorden om informatie over te brengen op de gebruiker en wanneer dit goed gebeurt kan bijvoorbeeld een knop qua vorm of kleur al veel zeggen nog voordat een gebruiker het woord op die knop heeft kunnen lezen. Een rode knop betekend waarschijnlijk ‘Oppassen!’ of het zegt iets over de actie die volgt op de knop (‘Verwijderen’ bijvoorbeeld). En een knop met ronde hoeken heeft bijvoorbeeld al snel een informeler en ‘gezellig’ karakter, wat goed kan matchen met het karakter van het product of bedrijf. Een formeler bedrijf (bijvoorbeeld een Bank of Advocatenkantoor) zou waarschijnlijk in veel gevallen beter gediend zijn met een vierkante knop met strakke hoeken. Statig en serieus.
3: Fysieke objecten en ruimte
Dit onderdeel buigt zich vooral over de fysieke situatie waarin een gebruiker het product gebruikt. Gebruikt de gebruiker een muis? Zijn vinger? Of een stylus? En in welke situatie gebruikt deze gebruiker de website of app doorgaans? Staand, in een bomvolle trein? Een tablet op schoot op een rustige zondagavond voor de tv? Ook dit fysieke aspect van het gebruiken van het medium waarop de interactie plaatsvindt valt onder interaction design.
4: Tijd
Onder dit onderdeel vallen alle zaken binnen een interactie die te maken hebben met tijd. Denk hierbij aan animaties, video, geluid, etc. Dit zijn eveneens onderdelen die het karakter van een interactie kunnen vormen. Animaties worden bijvoorbeeld toegepast in situaties waarin een website of app even de tijd nodig heeft om iets te berekenen. Een animatie kan in zo’n geval door middel van een voortgangsbalkje die al dan niet lineair ‘vol loopt’ een soort van geduld afdwingen bij de gebruiker. Want hoewel er niet direct iets gebeurt, zegt dit balkje in feite; “Nog even geduld, we zijn er bijna.”. Zonder deze visuele feedback zou een gebruiker ongeduldig kunnen worden en zich misschien zelfs afvragen of het systeem is vastgelopen.
Tijd buigt zich daarnaast eveneens over de vraag hoe lang een gebruiker in contact is met het product. Wordt dit product bijvoorbeeld dagelijks gebruikt? Of is het een eenmalige interactie? Kan een gebruiker gegevens opslaan voor een volgende keer? Etc.
5: Gedrag
Dit laatste veld binnen interaction design richt zich op het begrijpelijk maken van een website of app en op het aansturen van een bepaald gedrag.
Dit is nauw verbonden aan emotie en gamificatie (het inzetten van spel-achtige elementen om bepaald gedrag aan te moedigen of af te leren). Van alle velden hierboven is dit wellicht het meest psychologie-gerelateerde veld van alle. En tevens is dit het gebied waarmee grote bedrijven negatief mee in het nieuws zijn gekomen omtrent de vraag of bepaalde interacties verslavend werken. Denk hierbij bijvoorbeeld aan ‘Je hebt een nieuwe like op Facebook, kijk snel van wie!’.
Ikzelf zie grote potentie in gamification en het sturen van gedrag door middel van interaction design en ikzelf ben ervan overtuigd dat hiermee geweldige dingen te bewerkstelligen zijn. Wereld-verbeterende dingen wellicht… Van het aanmoedigen tot meer beweging tot effectiever leren omgaan met geld. Dit is mede waarom interaction design (en dit onderdeel in het bijzonder) mij zo aantrekt en waarom het een hoofd-onderdeel was van mijn afstudeerproject in 2012.
Wat is de meerwaarde van interaction design?
De meerwaarde van goed interaction design is dat het een website of app begrijpelijk en karaktervol maakt. Het kan de interactie van een product omtoveren van een saai A naar B traject, tot een kleine ‘reis’ die een gebruiker onderneemt en dit kan zeer positief afstralen op het gebruiksgenot van een product.
Ook is het een middel om mensen meer betrokken te maken bij een website of app, want door het inzetten van interactie-elementen kun je mensen aanmoedigen om meer tijd of energie in het product te steken. LinkedIn is een goed voorbeeld van een website die voornamelijk een zakelijk sociaal netwerk is, maar tevens ietwat informele, spel-achtige interacties inzet om mensen aan te moedigen om hun CV up-to-date te houden. Zo staan er bijvoorbeeld balkjes op je profielpagina die verder vol lopen naarmate je je CV meer aanvult. Des te vollediger je CV, des te voller het balkje. En puur vanuit esthetisch oogpunt (los van het feit dat een volledig CV professioneler oogt) willen veel gebruikers simpelweg graag zo’n vol balkje.
Mijn rol als interaction designer
Net als bij user experience design zijn interactie-ontwerpers vaak onderdeel van een groter team, bij grotere bedrijven en grotere projecten. Ikzelf werk voornamelijk met MKB’ers en startups en kan mijn kennis en vaardigheden op het gebied van interaction design vooral kwijt binnen de grotere projecten. Hierbij kan ik volledig meedenken vanaf het begin over de rol van interaction design binnen het product en hoe dat onderdeel het product unieker, leuker en meer karaktervol kan maken.
In kleinere projecten is het meestal mijn rol als consultant of creatief sparringspartner waar ik voor word benaderd. Ik kijk en denk dan mee vanaf de zijlijn en beoordeel websites of apps op de kwaliteit van hun interactie. Deze vorm van consultancy noem ik Website Advies (hoewel het ook geldt voor Apps) en hierbij is mijn rol vooral die van creatief denker, kennisbron en ‘iemand die probeert de bestaande ideeën te overtreffen om tot iets nóg beters te komen.’.
Bron: https://paulchristian.nl/interaction-design/

What is interaction design?
Interaction design is the part of the overall user experience that deals with the connection of a system and its user. Technically, an interaction designer and a user experience designer could work on the same areas of a design. However, if the two roles exist together in a company, an interaction designer would be more focused on how the system and user interact with each other. Let’s dig a little deeper to better understand the difference.
(...)
An interaction designer (IxD) defines the structure and behavior of interactive systems to create meaningful relationships between people and the products they use.
A user experience designer (UXD) focuses on the entire experience between a user and the product, not just the interactions. A UX designer is also striving to create meaningful experiences with people and the products they use.
Bron: https://www.invisionapp.com/design-defined/interaction-design/

What is Interaction Design?
Interaction Design (IxD) defines the structure and behavior of interactive systems. Interaction designers strive to create meaningful relationships between people and the products and services that they use, from computers to mobile devices to appliances and beyond. Our practices are evolving with the world.
The Interaction Design Association (IxDA)
(...)
Interaction design has evolved to facilitate interactions between people and their environment. Unlike user experience design, which accounts for all user-facing aspects of a system, interaction designers are only concerned with the specific interactions between users and a screen. Of course, in practice things are never so crisply delineated.
Bron: https://www.uxbooth.com/articles/complete-beginners-guide-to-interaction-design/
Laatst aangepast op vrijdag, 23 april 2021 06:49
Belangrijke onderwijskundige begrippen - Uitleg
Gepubliceerd in
Bluff Your Way Into


Uitleg
Definitie
...
Alias: ...

Het geven van een uitleg
'Uitleggen' is cognitieve materie inzichtelijk maken, zodat de lerende deze materie overziet en leert. Door iets uit te leggen draagt u bij aan het 'behapbaar' of 'grijpbaar' maken van achtergrondinformatie, werkprocessen of systemen, die nodig zijn bij het beroepsmatig functioneren.
Uitleggen wordt wel eens verward met 'kennisoverdracht'. Door iets goed uit te leggen wordt er informatie overgedragen. De lerende pikt deze informatie op en verbindt deze informatie met eerder opgeslagen kennisbestanden. Door informatie goed over te dragen, zorgen we ervoor dat de lerende zijn kennis kan vormen, veranderen en uitbreiden.
Uitleggen is een belangrijke vaardigheid van een opleider. Bij het geven van een instructie speelt uitleg een belangrijke rol, evenals bij allerlei andere zaken die een lerende moet leren kennen en overzien.
(...)
Schematiseren van informatie
Om iets helder uit te leggen kunt u gebruik maken van een aantal vormen om informatie te visualiseren. Het is met hersenonderzoek bewezen dat men beter informatie kan opnemen en onthouden als men cognitieve materie visualiseert.
We behandelen nu vier manieren om informatie visueel weer te geven:
- De boomstructuur: visualiseren van hiërarchische relatie tussen deelaspecten
- Causale verbanden: visueel weergeven dat gebeurtenis A leidt tot gebeurtenis B, of (andersom) dat B te verklaren is vanuit A
- Circulaire verbanden: visualisatie van cyclus waarbij de ene stap voortvloeit uit de andere, en zo alsmaar doorgaat.
- Mindmap: visuele weergave die opgebouwd is uit een mix van associaties, begrippen en beelden, op een manier die samenvalt met ons denken.
Bron: Praktijkgericht opleiden - al doende leren in de beroepspraktijk, Jan Willem van den Boogert
Laatst aangepast op maandag, 04 mei 2020 12:17
Belangrijke onderwijskundige begrippen - Instructioneel ontwerpen
Gepubliceerd in
Bluff Your Way Into


Instructioneel ontwerpen
Definitie
Ontwerpen en ontwikkelen van educatieve materialen en ervaringen, zowel digitaal als fysiek gericht op het op een effectieve, efficiënte en uitnodigende manier overbrengen van kennis. Met instructionele theorieën en modellen als basis, wordt bij het ontwikkelen van leermaterialen en -ervaringen vier fasen doorlopen: analyse van de behoefte, ontwerp, ontwikkeling en evaluatie van materialen + ervaringen op hun effectiviteit.
Alias: Instructional systeems design (ISD)

The Scope of instructional design
ID knowledge relates to a wide variety of topics that impact many parts of the design process. We picture the ID knowledge base as relating to the following six content domains:
- Learners and learning processes;
- Learning and performing contexts;
- Content structure & sequence;
- Instructional & noninstructional strategies;
- Media and delivery systems;
- Designers and design processes.
Bron: The Instructional Design Knowledge Base: Theory, Research, and Practice, Rita C. Richey, James D. Klein, Monica W. Tracey

Instructional design is the systematic development of instructional specifications using learning and instructionel theory to ensure the quality of instruction. It is the entire process of analysis of learning needs and goals and the development of a delivery system to meet those needs. It includes development of instructional materials and activities; and tryout and evaluation of al instruction and learner activities.
Multicultural Instructional Design - Concepts, Methodologies, Tools, and Applications

What is an Instructional Designer?
An instructional designer applies this systematic methodology (rooted in instructional theories and models) to design and develop content, experiences, and other solutions to support the acquisition of new knowledge or skills. Instructional designers ought to begin by conducting a needs assessment to determine the needs of the learning event, including: what the learner should know and be able to do as a result of the training or learning solution, and what the learners already know and can do.
Instructional designers are then responsible for creating the course design and developing all instructional materials, including presentation materials, participant guides, handouts, and job aids or other materials. Instructional designers are commonly also responsible for evaluating training, including assessing what was learned and whether the learning solution led to measurable behavior change.
(...)
Common instructional design models include:
- ADDIE
- Cathy Moore’s Action Mapping
- Dick and Carey Model
- Kemp Design Model
- Merrill’s First Principles of Instruction
- SAM (Successive Approximation Model)
- Agile or rapid prototyping
Bron: https://www.td.org/talent-development-glossary-terms/what-is-instructional-design

The process by which instruction is improved through the analysis of learning needs and systematic development of learning experiences.
It’s time to learn.
Instructional design (or instructional systems design) combines the art of creating engaging learning experiences with the science of how the brain works.
Bron: https://www.instructionaldesign.org/
Laatst aangepast op vrijdag, 21 augustus 2020 19:19
|

![]()



 Bluff Your Way Into...
Bluff Your Way Into...