Leren volgens W. Edwards Deming
Gepubliceerd in
Citaten: omdenken

Joy in learning comes not so much from what is learned, but from learning.
W. Edwards Deming
Laatst aangepast op donderdag, 02 mei 2019 20:37
Outcomes over output (boekentip)
Gepubliceerd in
Boeken over Lean Six Sigma

Outcomes Over Output
Why customer behavior is the key metric for business success
Joshua Seiden
Bij: Bol.com | Amazon
Laatst aangepast op zaterdag, 20 maart 2021 09:20
Doelgerichte actie volgens Georges Benranos
Gepubliceerd in
Citaten: dromen, durven doen

A thought which does not result in an action is nothing much, and an action which does not proceed from a thought is nothing at all.
Georges Bernanos
Laatst aangepast op donderdag, 02 mei 2019 20:37
Leren volgens Benjamin Bloom
Gepubliceerd in
Bluff Your Way Into

In het artikel De Taxonomie van Bloom: inhoudelijk goed, maar vaak fout gebruikt beschrijft Michiel Lucassen hoe een verkeerde visualisatie van de taxonomie van Benjamin Bloom - de veelgebruikte piramide - heeft geleid tot veel misvattingen over leren:

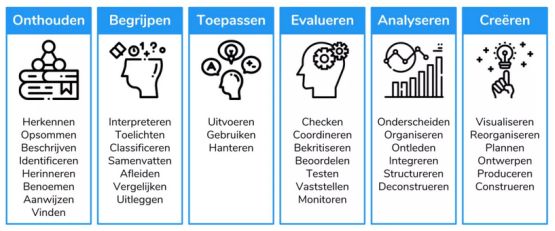
Benjamin Bloom was voorzitter van een comité dat tussen 1949 en 1953 onderzoek deed naar ‘leren’, en daarbij kwam tot een aantal verschillende onderdelen binnen het cognitieve domein. Het comité kwam daarbij op 6 verschillende onderdelen:
-
Onthouden: het herkennen en onthouden van feiten, termen, basale concepten of antwoorden op vragen zonder het precies te begrijpen.
-
Begrip: het laten zien van begrip van feiten en ideeën, door te organiseren, te vergelijken of uitleg te geven.
-
Toepassing: het gebruiken van kennis om dit toe te passen in nieuwe situaties.
-
Analyse: het verder kunnen kijken dan wat je weet, feiten en de onderlinge relatie analyseren en hier bewijzen bij zoeken.
-
Synthese: vanuit de kennis die je hebt kun je nieuwe systemen en patronen bedenken. In de nieuwste versie is dit veranderd in ‘creëren’.
-
Evaluatie: op basis van kennis een mening vormen, waarbij je verschillende meningen en argumenten tegen elkaar kunt afwegen.
(...)
Al snel werd hier door anderen een visuele versie van gemaakt, en dat is de taxonomie van Bloom zoals we die kennen: de piramide.
En toen ging het fout: van een concept met verschillende onderdelen werd het ineens een rangschikking, waarbij er een splitsing kwam in ‘hogere orde’ en ‘lagere orde’. De ideeën van het team van Bloom verdwenen, en werden vervangen door 6 begrippen en een duidelijke afbeelding.
Wat is het dan eigenlijk?
De taxonomie van Bloom is dus anders dan de meesten denken. De belangrijkste misvatting is eigenlijk de afbeelding. Door de piramide lijkt het een bouwwerk te zijn, waarbij de hoogste stap het belangrijkste doel is. In de praktijk betekent dit al snel dat er dan twee dingen gebeuren: docenten die hameren op de belangrijke rol van kennis en dat dit de basis is: zonder kennis kun je niks. En aan de andere kant: docenten die afgeven op kennis omdat dit ‘slechts’ de basis is: je moet zo snel mogelijk ‘naar boven’ in de piramide.
Bloom bedoelde dit natuurlijk niet. De enige richtinggevende uitspraak in dit kader is dat kennis wel de basis vormt van de andere onderdelen. Beter gezegd: zonder deze kennis en het begrip ervan is het best ingewikkeld om iets anders te doen. Maar zit er dan een oplopende moeilijkheidsgraad in? Moet je altijd starten bij kennis? Nee dus.
Bron: De Taxonomie van Bloom: inhoudelijk goed, maar vaak fout gebruikt, Michiel Lucassen
Laatst aangepast op dinsdag, 22 oktober 2019 14:11
Leren volgens Ronald D. Davis & Eldon M. Braun
Gepubliceerd in
Bluff Your Way Into

In het boek De gave van leren definiëren Ronald D. Davis en Eldon M. Braun het begrip 'leren' als volgt:

Het woord 'leren' heeft een groot aantal betekenissen en valt dan ook op tal van manieren te definiëren. In de meeste definities is sprake van (1) kennis of vaardigheid verwerven, (2) kennis opslaan in het geheugen, en (3) te weten komen of bewust zijn.
Kennis van een onderwerp betekent niet noodzakelijkerwijs dat je er ook iets mee kunt doen. Daarvoor is vaardigheid nodig. Een kind kan ook iets in zijn geheugen opslaan zonder enige kennis te bezitten. Een leerling van een basisschool kan bijvoorbeeld de tafels van vermenigvuldiging perfect opzeggen zonder ook maar het eenvoudigste rekenprobleem te kunnen oplossen. Iets te weten komen impliceert dat je iets kunt doen met de kennis, terwijl je bewust zijn van feiten en cijfers dat niet doet.
Om bepaalde schoolvakken te leren wordt het meest gebruik gemaakt van studie en instructie. Prakijk en ervaring komen pas op de tweede plaats. Cijfers zeggen iets over hoeveel informatie een leerling kan onthouden en 'terughalen'.
Als iemand in een echte praktijksituatie wil presteren, heeft hij uiteraard oefening en ervaring nodig om wat ik noem bedrevenheid te bereiken - je kunt iets zo goed dat je er niet meer bij na hoeft te denken. Op dat moment wordt die vaardigheid tot een tweede natuur.
Bron: De gave van leren, Ronald D. Davis & Eldon M. Braun
Laatst aangepast op woensdag, 01 mei 2019 12:31
Belangrijke onderwijskundige begrippen - Interaction Design (IxD)
Gepubliceerd in
Bluff Your Way Into


Interaction Design (IxD)
Definitie
Er is sprake van 'interactie' als mensen, dieren of dingen elkaar wederzijds beïnvloeden. Interaction design is een ontwerpdiscipline gericht op het ontwerpen van een effectieve, gebruiksvriendelijke interactie tussen mens en systeem (website, e-learning, etc.).
Zie ook:
Alias:

Interaction design
Interaction design (ook wel afgekort als IxD) definieert de structuur en het gedrag van interactieve systemen. De ontwerpdiscipline is gericht op het creëren van producten en diensten die nuttig, bruikbaar en betekenisvol zijn voor de mensen die ze gebruiken.
Interaction Designers onderzoeken de behoeften, wensen en waarden van de mensen die het systeem gaan gebruiken.[1]
Op basis van deze informatie wordt de gewenste interactie mogelijk gemaakt door het ontwerpen van structuur, gedrag en interface.[2]
De focus van interaction design ligt op het creëren van producten die de gebruikers helpen hun doel te bereiken op de best mogelijke manier.
Interaction design is een heel breed veld. Interactie tussen een gebruiker en een product bevat immers een hoop elementen, zoals uiterlijk, beweging, geluid, ruimte en ga zo maar door. Per onderdeel kunnen natuurlijk weer gespecialiseerde velden betrokken zijn. Hoewel interaction design zich dus ook bezighoudt met vormgeving, ligt de focus op gedrag. En dan niet zozeer het bestuderen ervan, maar het bedenken hoe het zou kunnen verlopen.
Bron: https://nl.wikipedia.org/wiki/Interaction_design

Interaction Design
Interaction Design is een belangrijk vakgebied binnen interactieve producten zoals websites en apps. Het is eigenlijk een sub-onderdeel van User Experience Design, maar omdat het een zeer belangrijk sub-onderdeel is (net als bijvoorbeeld Usability) en ik er veel passie voor heb, verdient het zijn eigen pagina en toelichting.
Wat is Interaction Design?
Interaction Design (ook wel afgekort tot IxD) is een subgebied van User Experience Design. User experience design houdt zich bezig met de totale ‘gebruikerservaring’ van een (vaak digitaal) product zoals een website of app en het richt zich op het leggen van gevoel in/het meer humaan maken van producten.
Interaction design richt zich specifiek op het ‘interactie’-gedeelte tussen de gebruiker en een product.
Net als bij user expereince design is de definitie wat vloeibaar van dit relatief nieuwe vakgebied en de kans is aanwezig dat deze verbreed of versmald wordt naarmate deze tak van design langer bestaat.
Ook binnen interaction design is het niet per se zaak om (zoals vaak wel het geval is binnen Usability) een zo efficiënt en effectief mogelijke oplossing te ontwerpen. In interaction design, net als in user experience design is het de uitdaging om juist iets te ontwerpen dat karakter heeft. Een interactie die meer doet dan alleen het broodnodige.
Een goed voorbeeld hiervan is het swipen in een dating app als Tinder. Waar vroeger zonder twijfel voor een simpele ja/nee-knop gekozen zou worden om aan te geven dat je wel of niet geïnteresseerd bent in een persoon, is binnen deze app goed gebruik gemaakt van een interactie met meer karakter. Het ‘swipen’ tussen foto’s is een andere manier van navigeren en zorgt voor een ander soort interactie tussen de app en de gebruiker.
De deur staat dus open voor een interactie-ontwerper om op de proppen te komen met creatieve en tot de verbeelding sprekende interacties binnen websites en apps, die ervoor zorgen dat een interactie tussen de gebruiker en het product effectief, karaktervol, leuk of zelfs uniek is.
Interaction design-middelen
Binnen interaction design zijn vijf hoofdsecties gedefinieerd die alleen invloed hebben op interactie binnen digitale producten.
1: Woorden
Interactie-elementen zijn vaak besturingselementen en het is van groot belang om woorden (labels) te gebruiken voor deze besturingselementen die mensen begrijpen en op waarde kunnen schatten. Op deze manier is taal een belangrijk onderdeel van interaction design. Een knop met ‘Verzenden’ onder een contactformulier is bijvoorbeeld helderder en meer ingeburgerd dan ‘Indienen’. Dit taal-gedeelte raakt ook Usbaility als design-discipline, want heldere verwoordingen zijn tevens gebruiksvriendelijk. Maar omdat woorden ook veel kunnen doen met het karakter van een interactie blijft het niet beperkt tot Usability.
2: Visueel
Afbeeldingen, kleur, iconen, typografie, vlakken en vlakverdeling. Al deze elementen die ook thuis horen bij Visual Design en Grafisch Ontwerp, komen terug in interaction design. Deze design-elementen ondersteunen de woorden om informatie over te brengen op de gebruiker en wanneer dit goed gebeurt kan bijvoorbeeld een knop qua vorm of kleur al veel zeggen nog voordat een gebruiker het woord op die knop heeft kunnen lezen. Een rode knop betekend waarschijnlijk ‘Oppassen!’ of het zegt iets over de actie die volgt op de knop (‘Verwijderen’ bijvoorbeeld). En een knop met ronde hoeken heeft bijvoorbeeld al snel een informeler en ‘gezellig’ karakter, wat goed kan matchen met het karakter van het product of bedrijf. Een formeler bedrijf (bijvoorbeeld een Bank of Advocatenkantoor) zou waarschijnlijk in veel gevallen beter gediend zijn met een vierkante knop met strakke hoeken. Statig en serieus.
3: Fysieke objecten en ruimte
Dit onderdeel buigt zich vooral over de fysieke situatie waarin een gebruiker het product gebruikt. Gebruikt de gebruiker een muis? Zijn vinger? Of een stylus? En in welke situatie gebruikt deze gebruiker de website of app doorgaans? Staand, in een bomvolle trein? Een tablet op schoot op een rustige zondagavond voor de tv? Ook dit fysieke aspect van het gebruiken van het medium waarop de interactie plaatsvindt valt onder interaction design.
4: Tijd
Onder dit onderdeel vallen alle zaken binnen een interactie die te maken hebben met tijd. Denk hierbij aan animaties, video, geluid, etc. Dit zijn eveneens onderdelen die het karakter van een interactie kunnen vormen. Animaties worden bijvoorbeeld toegepast in situaties waarin een website of app even de tijd nodig heeft om iets te berekenen. Een animatie kan in zo’n geval door middel van een voortgangsbalkje die al dan niet lineair ‘vol loopt’ een soort van geduld afdwingen bij de gebruiker. Want hoewel er niet direct iets gebeurt, zegt dit balkje in feite; “Nog even geduld, we zijn er bijna.”. Zonder deze visuele feedback zou een gebruiker ongeduldig kunnen worden en zich misschien zelfs afvragen of het systeem is vastgelopen.
Tijd buigt zich daarnaast eveneens over de vraag hoe lang een gebruiker in contact is met het product. Wordt dit product bijvoorbeeld dagelijks gebruikt? Of is het een eenmalige interactie? Kan een gebruiker gegevens opslaan voor een volgende keer? Etc.
5: Gedrag
Dit laatste veld binnen interaction design richt zich op het begrijpelijk maken van een website of app en op het aansturen van een bepaald gedrag.
Dit is nauw verbonden aan emotie en gamificatie (het inzetten van spel-achtige elementen om bepaald gedrag aan te moedigen of af te leren). Van alle velden hierboven is dit wellicht het meest psychologie-gerelateerde veld van alle. En tevens is dit het gebied waarmee grote bedrijven negatief mee in het nieuws zijn gekomen omtrent de vraag of bepaalde interacties verslavend werken. Denk hierbij bijvoorbeeld aan ‘Je hebt een nieuwe like op Facebook, kijk snel van wie!’.
Ikzelf zie grote potentie in gamification en het sturen van gedrag door middel van interaction design en ikzelf ben ervan overtuigd dat hiermee geweldige dingen te bewerkstelligen zijn. Wereld-verbeterende dingen wellicht… Van het aanmoedigen tot meer beweging tot effectiever leren omgaan met geld. Dit is mede waarom interaction design (en dit onderdeel in het bijzonder) mij zo aantrekt en waarom het een hoofd-onderdeel was van mijn afstudeerproject in 2012.
Wat is de meerwaarde van interaction design?
De meerwaarde van goed interaction design is dat het een website of app begrijpelijk en karaktervol maakt. Het kan de interactie van een product omtoveren van een saai A naar B traject, tot een kleine ‘reis’ die een gebruiker onderneemt en dit kan zeer positief afstralen op het gebruiksgenot van een product.
Ook is het een middel om mensen meer betrokken te maken bij een website of app, want door het inzetten van interactie-elementen kun je mensen aanmoedigen om meer tijd of energie in het product te steken. LinkedIn is een goed voorbeeld van een website die voornamelijk een zakelijk sociaal netwerk is, maar tevens ietwat informele, spel-achtige interacties inzet om mensen aan te moedigen om hun CV up-to-date te houden. Zo staan er bijvoorbeeld balkjes op je profielpagina die verder vol lopen naarmate je je CV meer aanvult. Des te vollediger je CV, des te voller het balkje. En puur vanuit esthetisch oogpunt (los van het feit dat een volledig CV professioneler oogt) willen veel gebruikers simpelweg graag zo’n vol balkje.
Mijn rol als interaction designer
Net als bij user experience design zijn interactie-ontwerpers vaak onderdeel van een groter team, bij grotere bedrijven en grotere projecten. Ikzelf werk voornamelijk met MKB’ers en startups en kan mijn kennis en vaardigheden op het gebied van interaction design vooral kwijt binnen de grotere projecten. Hierbij kan ik volledig meedenken vanaf het begin over de rol van interaction design binnen het product en hoe dat onderdeel het product unieker, leuker en meer karaktervol kan maken.
In kleinere projecten is het meestal mijn rol als consultant of creatief sparringspartner waar ik voor word benaderd. Ik kijk en denk dan mee vanaf de zijlijn en beoordeel websites of apps op de kwaliteit van hun interactie. Deze vorm van consultancy noem ik Website Advies (hoewel het ook geldt voor Apps) en hierbij is mijn rol vooral die van creatief denker, kennisbron en ‘iemand die probeert de bestaande ideeën te overtreffen om tot iets nóg beters te komen.’.
Bron: https://paulchristian.nl/interaction-design/

What is interaction design?
Interaction design is the part of the overall user experience that deals with the connection of a system and its user. Technically, an interaction designer and a user experience designer could work on the same areas of a design. However, if the two roles exist together in a company, an interaction designer would be more focused on how the system and user interact with each other. Let’s dig a little deeper to better understand the difference.
(...)
An interaction designer (IxD) defines the structure and behavior of interactive systems to create meaningful relationships between people and the products they use.
A user experience designer (UXD) focuses on the entire experience between a user and the product, not just the interactions. A UX designer is also striving to create meaningful experiences with people and the products they use.
Bron: https://www.invisionapp.com/design-defined/interaction-design/

What is Interaction Design?
Interaction Design (IxD) defines the structure and behavior of interactive systems. Interaction designers strive to create meaningful relationships between people and the products and services that they use, from computers to mobile devices to appliances and beyond. Our practices are evolving with the world.
The Interaction Design Association (IxDA)
(...)
Interaction design has evolved to facilitate interactions between people and their environment. Unlike user experience design, which accounts for all user-facing aspects of a system, interaction designers are only concerned with the specific interactions between users and a screen. Of course, in practice things are never so crisply delineated.
Bron: https://www.uxbooth.com/articles/complete-beginners-guide-to-interaction-design/
Laatst aangepast op vrijdag, 23 april 2021 06:49
Belangrijke onderwijskundige begrippen - Uitleg
Gepubliceerd in
Bluff Your Way Into


Uitleg
Definitie
...
Alias: ...

Het geven van een uitleg
'Uitleggen' is cognitieve materie inzichtelijk maken, zodat de lerende deze materie overziet en leert. Door iets uit te leggen draagt u bij aan het 'behapbaar' of 'grijpbaar' maken van achtergrondinformatie, werkprocessen of systemen, die nodig zijn bij het beroepsmatig functioneren.
Uitleggen wordt wel eens verward met 'kennisoverdracht'. Door iets goed uit te leggen wordt er informatie overgedragen. De lerende pikt deze informatie op en verbindt deze informatie met eerder opgeslagen kennisbestanden. Door informatie goed over te dragen, zorgen we ervoor dat de lerende zijn kennis kan vormen, veranderen en uitbreiden.
Uitleggen is een belangrijke vaardigheid van een opleider. Bij het geven van een instructie speelt uitleg een belangrijke rol, evenals bij allerlei andere zaken die een lerende moet leren kennen en overzien.
(...)
Schematiseren van informatie
Om iets helder uit te leggen kunt u gebruik maken van een aantal vormen om informatie te visualiseren. Het is met hersenonderzoek bewezen dat men beter informatie kan opnemen en onthouden als men cognitieve materie visualiseert.
We behandelen nu vier manieren om informatie visueel weer te geven:
- De boomstructuur: visualiseren van hiërarchische relatie tussen deelaspecten
- Causale verbanden: visueel weergeven dat gebeurtenis A leidt tot gebeurtenis B, of (andersom) dat B te verklaren is vanuit A
- Circulaire verbanden: visualisatie van cyclus waarbij de ene stap voortvloeit uit de andere, en zo alsmaar doorgaat.
- Mindmap: visuele weergave die opgebouwd is uit een mix van associaties, begrippen en beelden, op een manier die samenvalt met ons denken.
Bron: Praktijkgericht opleiden - al doende leren in de beroepspraktijk, Jan Willem van den Boogert
Laatst aangepast op maandag, 04 mei 2020 12:17
Belangrijke onderwijskundige begrippen - Instructioneel ontwerpen
Gepubliceerd in
Bluff Your Way Into


Instructioneel ontwerpen
Definitie
Ontwerpen en ontwikkelen van educatieve materialen en ervaringen, zowel digitaal als fysiek gericht op het op een effectieve, efficiënte en uitnodigende manier overbrengen van kennis. Met instructionele theorieën en modellen als basis, wordt bij het ontwikkelen van leermaterialen en -ervaringen vier fasen doorlopen: analyse van de behoefte, ontwerp, ontwikkeling en evaluatie van materialen + ervaringen op hun effectiviteit.
Alias: Instructional systeems design (ISD)

The Scope of instructional design
ID knowledge relates to a wide variety of topics that impact many parts of the design process. We picture the ID knowledge base as relating to the following six content domains:
- Learners and learning processes;
- Learning and performing contexts;
- Content structure & sequence;
- Instructional & noninstructional strategies;
- Media and delivery systems;
- Designers and design processes.
Bron: The Instructional Design Knowledge Base: Theory, Research, and Practice, Rita C. Richey, James D. Klein, Monica W. Tracey

Instructional design is the systematic development of instructional specifications using learning and instructionel theory to ensure the quality of instruction. It is the entire process of analysis of learning needs and goals and the development of a delivery system to meet those needs. It includes development of instructional materials and activities; and tryout and evaluation of al instruction and learner activities.
Multicultural Instructional Design - Concepts, Methodologies, Tools, and Applications

What is an Instructional Designer?
An instructional designer applies this systematic methodology (rooted in instructional theories and models) to design and develop content, experiences, and other solutions to support the acquisition of new knowledge or skills. Instructional designers ought to begin by conducting a needs assessment to determine the needs of the learning event, including: what the learner should know and be able to do as a result of the training or learning solution, and what the learners already know and can do.
Instructional designers are then responsible for creating the course design and developing all instructional materials, including presentation materials, participant guides, handouts, and job aids or other materials. Instructional designers are commonly also responsible for evaluating training, including assessing what was learned and whether the learning solution led to measurable behavior change.
(...)
Common instructional design models include:
- ADDIE
- Cathy Moore’s Action Mapping
- Dick and Carey Model
- Kemp Design Model
- Merrill’s First Principles of Instruction
- SAM (Successive Approximation Model)
- Agile or rapid prototyping
Bron: https://www.td.org/talent-development-glossary-terms/what-is-instructional-design

The process by which instruction is improved through the analysis of learning needs and systematic development of learning experiences.
It’s time to learn.
Instructional design (or instructional systems design) combines the art of creating engaging learning experiences with the science of how the brain works.
Bron: https://www.instructionaldesign.org/
Laatst aangepast op vrijdag, 21 augustus 2020 19:19
Belangrijke onderwijskundige begrippen - Blended learning
Gepubliceerd in
Bluff Your Way Into


Blended learning
Definitie.
Blended learning: een doordachte combinatie van fysiek en online leren.
Alias: ...

Blended learning
Blended learning is een mix van verschillende manieren van leren. Er zijn diverse definities, waarbij de mix een eigen invulling krijgt:
- Een mix van leren met en zonder technologie. Bijvoorbeeld: een combinatie van e-learning en klassikaal leren.
- Een mix van vormen van e-learning, zoals synchroon en asynchroon e-learning. Bij synchroon e-learning leer je tegelijk met andere studenten, alleen je bent op een verschillende locatie. Bij asynchroon e-learning leer je op je eigen tijd en in je eigen tempo. Er is wel interactie met medestudenten, maar je werkt niet allemaal op hetzelfde moment aan een opdracht.
- Een mix van didactische strategieën, ongeacht het gebruik van technologie.
Bron: https://wij-leren.nl/blended-learning.php

Blending… What Does That Mean?
Research typically defines blending (for learning) as a blend of digital modalities and in-person modalities. But the blend can (and often does) include a blend of asynchronous (self-paced) and synchronous (live) digital technologies.
Bron: https://elearningindustry.com/asynchronous-and-synchronous-modalities-deliver-digital-learning

Blended Learning
This is a term that some find confusing. Originally, blended learning described a combination of local (face-to-face) and remote (distance) education. Today, with the proliferation of new technologies and new pedagogical methods, blended learning can also mean:
1. A mix of synchronous (real-time) and asynchronous (delayed) learning
2. A mix of individual and collaborative learning
3. A mix of mobile and tethered learning
4. A mix of independent and tutor supported learning
5. A mix of formal and informal learning
Bron: http://www.steve-wheeler.co.uk/2020/04/supporting-online-learners.html

Soorten blends
Meestal wordt blended learning eng opgevat als een blend tussen face to face en online leren. Dat is de meest vanzelfsprekende mix, maar Littlejohn (2007) onderscheidt verschillende blends:
(1) plaats blend
in welke mate zijn de studenten in staat zowel op de camopus als online met elkaar te communiceren? de docent dient hiermee rekening te houden in zijn ontwerp.
(2) tijdsblend
zijn de studenten in staat elkaar op éénzelfde ogenblik te ontmoeten? In welke mate zijn ze beschikbaar voor elkaar? Dit is zeker belangrijk om taken samen af te werken waarbij ze samen moeten overleggen op eenzelfde plaats.
(3) media blend
deze blend is afhankelijk in welke mate de studenten vertrouwd zijn met de tools en technologieën.Vanuit het perspectief van de docent is de blend sterk afhankelijk van de domeinspecifieke kennis en vakinhouden. Wiskunde blends zullen van een andere aard zijn dan de taakvakken bijvoorbeeld.
(4) activiteitsblend
het combineren van individueel en groepwerk valt hieronder. Methodes zoals probleem gestuurd leren bepaalt dat studenten zelf taken en opdrachten kunnen formuleren en uitwerken.
Bron: https://associatie.kuleuven.be/schoolofeducation/projecten/Van%20e-learning%20naar%20blended%20learning.pdf

Modern blended learning is selecting the most appropriate delivery technology based on learning objectives with consideration of time, place, and space. It is the realization of a harmonic balance of instructional, technical, organizational, and delivery components in support of learner engagement and achievement.
(...)
Critical success factors for blended learning
Our research uncovered four common critical factors for blended learning success:
1. Using needs analysis in alignment of learning outcomes with both organizational and individual learner needs
2. Designing to meet the needs of adult learners
3. Addressing the needs of a diverse audience, with different levels of expertise and mastery need in learners
4. Managing the interaction of content and learners
Bron: Blended learning in practice, Jennifer Hofmann

Blended learning kan worden omschreven als een mengvorm van face-to-face en ict-gebaseerde onderwijsactiviteiten, leermaterialen en tools.
(...)
Redenen om blended learning te gebruiken
Samenvattend worden de volgende redenen genoemd om blended learning toe te passen (Smith & Hill, 2019):
- meer flexibiliteit (meer tijd- en plaatsonafhankelijk leren)
- het faciliteren van personalisering (o.a. leren in eigen tempo, leren op verschillende niveaus)
- betere leerresultaten
- het bevorderen van autonomie en zelfsturend leren
- meer mogelijkheden voor een leven lang leren
- kostenefficiëntie
- meer tevredenheid van leraren en leerlingen
- meer interactie tussen leraren en leerlingen, en tussen leerlingen onderling
Bron: https://www.te-learning.nl/blog/hoe-effectief-is-blended-learning/

Wat is blended learning?
Een veel gebruikte definitie van blended learning is:
“Blended learning is de combinatie van e-learning met een offline leerinterventie”.
Deze definitie is echter beperkt, veel effectieve combinaties (of blends) van leerinterventies worden uitgesloten. Denk bijvoorbeeld aan een training in combinatie met coaching. Een definitie die beter past is:
“Blended learning is een rijke mix van leerinterventies die online en/of offline plaatsvinden.”
Bij blended learning gaat het er dus om dat je verschillende leerinterventies in jouw leertraject gebruikt.
Bron: Het blended learning kookboek, Johannes Vinke & Martèn de Prez (pdf)

Wat is Blended leren?
Blended leren is een onderwijsvorm waarbij online en on-campus onderwijs doordacht geïntegreerd worden.
- Doordacht betekent dat de aanpassingen telkens gebeuren in functie van de leerdoelen; in functie van wat je wil bereiken.
- Geïntegreerd slaat dan weer op de sequentie aan online en F2F leeractiviteiten en het belang van wisselwerking tussen beiden.
Indien deze twee factoren in acht genomen worden, kan blended leren een effectievere leerstrategie zijn dan normaal F2F-onderwijs (Spanjers et al, 2015; Broadbent, 2017).
Bron: https://wet.kuleuven.be/sbook/leren-op-afstand/blended-leren

Wat is Blended Learning?
Blended learning is een combinatie van de klassieke lesmethodes met de moderne mogelijkheden. Hiervoor zijn dan ook zeer veel mogelijkheden. De meest gekozen methode is een combinatie van fysiek lesmateriaal met webinars, online video’s en een online toetsing van de opgedane kennis. In de meeste toepassingen van blended learning kunnen de lessen in een eigen tempo gevolgd worden en is er een besparing op de kosten van de lesmethode.
Bron: https://www.thehuddle.nl/kennisbank/e-learning-tips/blended-learning/

Wat is blended learning?
Definitie
Wij zien blended learning als: “een leermethode die traditionele klassikale activiteiten combineert en integreert met online trainingsmethodes.” Het is dus een methode waarbij verschillende leervormen samenkomen in één leertraject.
Eisen waaraan blended learning moet voldoen
De definitie geeft al een duidelijke richting aan wat wij verstaan onder blended learning. Daarnaast hanteren we ook een aantal veelvoorkomende regels:
1. Online leren is een deel van het traject.
2. Het andere deel van het traject gebeurt in een klassikale setting.
3. De online en klassikale delen zijn een aanvulling op elkaar. Het is een volledig geïntegreerd lesprogramma.
Wat is blended learning niet?
Dezelfde trainingsinhoud online en offline aanbieden, geldt niet als blended. Net als het enkel toevoegen van een computerscherm aan een klassikale sessie. De combinatie van verschillende online en offline leermethodes moeten naadloos op elkaar aansluiten en elkaar aanvullen.
Waarom een blended leertraject?
Blended learning is vooral een geschikt middel als je een verdiepingsslag wilt maken in het klassikale gedeelte. Gaat het bij jou vooral om het overbrengen van theorie zonder dat hier praktijkopdrachten bij zitten? Dan zou enkel online leren ook een goed middel zijn.
Bron: Dé how-to gids voor een optimale blended learning strategie, Studytube

Definitie blended learning
Blended learning betreft het optimaliseren en verrijken van studentgerichte leerervaringen, rnogelijk gemaakt door de harmonieuze integratie van verschillende activerende strategieën, bereikt door de combinatie van fysieke interactie met ICT.
Dit is een hele mond vol en wellicht wat indrukwekkend, maar het is wel precies de kern van blended learning. Daarom is het nodig de losse onderdelen toe te lichten.
Bij blended learning gaat het altijd om:
- Optimalisatie en veriijking van studentgerichte leerervaringen: leren is per definitie een activiteit van de student, oftewel: de student staat centraal. Je zoekt als docent naar de best mogelijke leerervaring voor de student, passend bij de beoogde leeruitkomsten.
- Harmonieuze integratie van verschillende strategieën: de leerervaringen krijgen vorm in verschillende leeractiviteiten in optimale onderlinge afstemming. Afstemming veronderstelt daarbij altijd ten minste twee leeractiviteiten die op elkaar aansluiten, en door dezelfde studenten worden gedaan.
- Activerende werkvormen: studenten worden gestimuleerd tot actieve deel-name en eigenaarschap van het leerproces. Daarbij is het de bedoeling dat het zweet van hán rug stroomt, en niet van die van jou als docent. - Maximale interactie: je streeft voortdurend naar zo veel mogelijk inter-actie, zowel fysiek als online. Die interactie vindt plaats tussen de student en jou als docent, tussen studenten onderling en tussen student en leerinhoud.
- Inzet van ICT: je zet ICT in om de leeractiviteiten - en dus de interacties en werkvormen - te faciliteren. ICT is daarmee een middel, geen doel op zich. ICT maakt het mogelijk om zowel fysiek als online, en zowel synchroon als asynchroon te leren en communiceren.
Blended learning is echter meer dan een concept dat je één keer definieert en uitwerkt; het is een doorlopend proces dat zich verder ontwikkelt bij elke docent en iedere student die ermee werkt. Heb het dus vooral over de inzet van activerende werkvormen, gericht op maximale interactie, passend bij de beoogde leeruitkomsten, in een optimale leeromgeving, met een beetje hulp van ICT. Het technische aspect van blended learning zal nooit de docent kunnen vervangen. Integendeel, het is juist bedoeld om ook buiten de fysieke, veelal klassikale contacttijd, interactie te faciliteren. Dus laten we het concept niet langer als iets nieuws presenteren, want daardoor blijft het altijd enigszins ongrijpbaar.
Bron: Blended learning en onderwijspraktijk - van theorie naar praktijk, Barend Last & Stefan Jongen
Laatst aangepast op zondag, 09 mei 2021 10:39
Belangrijke onderwijskundige begrippen - Scaffolding
Gepubliceerd in
Bluff Your Way Into


Scaffolding
Definitie
...
Alias: ...
Zie ook: Belangrijke onderwijskundige begrippen - Zone van naaste ontwikkeling

Scaffolding
Bij scaffolding biedt de leerkracht ondersteuning die steeds net boven het niveau van een leerling ligt, waardoor de leerling een hoger niveau kan bereiken.
Scaffolding is dus een combinatie van het initieel aanbieden van veel ondersteuning aan leerlingen en het geleidelijk afbouwen daarvan naarmate hun expertise toeneemt.
Scaffold is een engelse term voor 'steiger'. Je zet dus als het ware als leerkracht iets voor de leerling 'in de steigers'.
Bron: https://wij-leren.nl/scaffolding.php

Scaffolding
Scaffolding is een aanpak waarbij de leraar leerlingen stimuleert om zelfstandig stappen te maken in het leren. De leraar biedt tijdelijk hulp, waarbij hij de leerling uitdaagt om ‘hardop te denken’ zodat de leerling zelf met antwoorden komt. Het woord ‘scaffold’ betekent letterlijk steiger. De aanpak is dan ook net als een steiger: de hulp is tijdelijk een de leraar past de hulp aan aan het niveau van de leerling.
Scaffolding daagt leerlingen uit om via vragen stellen en in gesprek gaan een stap te zetten naar de “zone van naaste ontwikkeling”. Een leerling bevindt zich op een bepaald niveau van ontwikkeling. Om een stapje verder te komen – zijn volgende ”zone van naaste ontwikkeling te bereiken” – moet de leraar (de expert) vaststellen met welke tussenstappen hij de leerling verder kan helpen.
Vooral het tijdelijke karakter van Scaffolding is kenmerkend voor de aanpak. Zodra de leerling zelf verder kan wordt de hulp afgebouwd. Bij scaffolding werkt de leraar samen met de leerling volgens een vast stappenplan.
Bron: https://www.leraar24.nl/69986/scaffolding/

Scaffolding en formatief evalueren
Scaffolding is het aanpassen van je onderwijs zodat leerlingen op het juiste niveau worden ondersteunt: zij krijgen voldoende ondersteuning om iets te doen, maar krijgen in toenemende mate meer zelfstandigheid om het zelf te doen (fading). Het staat ook wel bekend als de ‘zone van naaste ontwikkeling’ van Lev Vygotsky. Als het om formatief evalueren gaat, is het één van de belangrijkste strategieën om actief mee bezig te zijn: met feedup, feedback en feedforward ben je doorlopend aan te kijken waar leerlingen staan en hoe zij verder kunnen komen, wat ook zou moeten inhouden dat je je onderwijs aanpast op basis van die informatie.
https://www.vernieuwenderwijs.nl/5-strategieen-om-te-werken-aan-scaffolding/

Scaffolding - Wat is dat?
Scaffolding - steigeren om te doen stijgen
Het Engelse woord 'to scaffold' betekent "een steiger bouwen". In de didactiek wordt het begrip gebruikt om aan te geven dat lee tussenstapjes nodig kunnen hebben om bepaalde taken uit te voeren.
De leraar (de expert) bouwt daartoe een "steigertje" waarop de leerling (de novice) even kan gaan staan om zijn hoger gelegen doel te bereiken. Deze metafoor is ontleend aan het werk van de bekende Russische psycholoog, Lev Vygotsky, (1896-1934)
Vygotsky heeft het begrip "zone o proximal development" (ZPD) geïntroduceerd waarmee het volgende bedoeld wordt.
Een leerling bevindt zich op een bepaald niveau van ontwikkeling. Om een stapje verder te komen - zijn volgende ''zone van naaste ontwikkeling te bereiken'' - moet de docent (de expert) vaststellen met welke tussenstappen hij de leerling kan helpen om het leerproces te optimaliseren.
Bron: Scaffolding - Technieken om MVT leerlingen hoger te laten reiken, A. Beeker, J. Canton, B. Trimbos

Scaffolding
Het Engelse 'scaffold' betekent letterlijk: steiger. Scaffolding houdt in dat de leerling steun krijgt van de leerkracht bij het volbrengen van taken die zonder hulp nét te moeilijk zouden zijn. Het betreft dus het aanspreken van de zone van naaste ontwikkeling van de leerling.
Bron: Rekenproblemen en dyscalculie - theorie, onderzoek, diagnostiek en behandeling, A.J.Jm. Ruijssenaars, J.E.H. van Luit en E.C.D.M van Lieshout

Een meer didactische toepassing van ... de notie van de zone van naaste ontwikkeling is in Amerika zeer populair geworden onder de naam 'scaffolding'. Letterlijk betekent 'scaffold' steiger. Dit begrip verwijst naar de leerroute van kleine stapjes die een leerkracht uitzet voor de leerling(en) en waarlangs de leerling stap voor stap naar het leerdoel kunnen opklimmen. 'Scaffolding' is een manier om een zone van naaste ontwikkeling van een groep leerlingen zodanig te organiseren dat ze systematisch en stapsgewijs de gewenste leerresultaten bereiken. Een essentieel onderdeel in het ontwerp van een 'scaffold' is het analyseren van een leertaak in kleine stapjes, waardoor de leerlingen de leerweg gemakkelijker kunnen volgen.
Bron: Pedagogiek in meervoud, Siebren Miedema (Red.)

Scaffolding is support for learners that gradually fades away until the learner can do the task without support. Think of construction: you use the scaffolding while a skyscraper is being built. When the building is complete, the scaffolding is taken down.
Bron: Scaffolding in Microlearning, Christy Tucker

De vier kenmerken van scaffolding:
- adaptiviteit: aangepast aan de kennis/niveau van de leerling
- fading: het moet afgebouwd worden
- overdracht van verantwoordelijkheid
- diagnositisceren of monitoren van het begrip van de leerling
Het stappenplan voor effectieve scaffolding:
- Diagnose van het probleem.
- Check de diagnose.
- Hulpstrategieën.
- Check begrip.
Bron: https://vriendvandeshow.nl/dekrijtlijnen/episodes/62-janneke-van-de-pol-over-scaffolding

Stappenplan scaffolding
[Scaffolding] bestaat uit vier stappen:
- Diagnose van het probleem. Tijdens deze stap bekijkt je wat de leerling al wel weet en wat nog niet
- Check de diagnose. Je checkt of je op een lijn zit met de leerling, zodat zeker is of zijn hulpvraag goed in beeld is
- Hulpstrategieën. Bij deze stap gaat het om vragen stellen, feedback geven, instructie geven
- Check begrip. De laatste stap gaat om het navragen en laten herhalen zodat je zeker weet dat de leerling voldoende heeft gehad aan de hulp
Tijdens de verschillende stappen is het een uitdaging om gebruik te maken van de stiltes die vallen; daarin geef je de leerlingen tijd om na te denken.
Bron: https://www.leraar24.nl/69986/scaffolding-daagt-leerlingen-uit-tot-zelfstandig-leren/
Laatst aangepast op zaterdag, 06 februari 2021 08:41
|
