
Eenheden
In CSS zijn er zeer veel eenheden voor de grootheid ‘grootte’. Waar het in Nederland gebruikelijk is om het te hebben over millimeter, centimeter, meter en kilometer (en enkele tussenliggende eenheden) zijn er in CSS negen verschillende eenheden onderverdeeld in drie soorten. En al deze eenheden kunnen zowel positief als negatief worden gebruikt. Bij negatieve waardes dien je wel een --teken voor het getal in te voegen.
Absolute eenheden
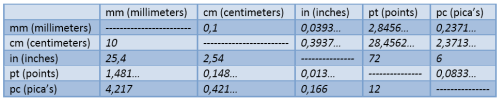
De eenvoudigste eenheden zijn de absolute eenheden. Hieronder vallen de mm (millimeters), cm (centimeters), in (inches), pt (points of punten) en pc (pica’s). Deze groep eenheden wordt absoluut genoemd omdat ze vast staan: één centimeter is één centimeter, waarbij het niet uitmaakt of je een groot of klein, wit of zwart of oud of nieuw computerscherm tot je beschikking hebt.
De eenheden die we in het dagelijks leven ook tegenkomen (millimeters, centimeters en inches) worden in de websitewereld niet zo veel gebruikt. Wél bekend is de point, welke ook in programma’s als Word voorkomt om de lettergrootte in te stellen. Ook met CSS dient deze eenheid vooral dat doel: lettergrootte. De pica is gebaseerd op de point: één pica is twaalf points.
Relatieve eenheden
In tegenstelling tot de absolute eenheden (die helemaal vast staan) verschillen de relatieve eenheden keer op keer. In CSS zijn er hier twee van, die sterk op elkaar leunen: em en ex. Ze zijn gebaseerd op de grootte van (delen van) een letter. De eenheid em is gelijk aan de tekstgrootte in punten van het element waarop het wordt toegepast. De eenheid ex is gelijk aan de grootte van de (kleine) letter x in punten. Waar de em dus (bij gelijke tekstgrootte) gelijk blijft kan de ex (per lettertype verschillen). Onderstaande afbeelding illustreert dit verschil zeer duidelijk. Dit is ook de reden waarom Times New Roman kleiner lijkt (of is) dan Arial in een gelijke lettergrootte.
Het omrekenen van points naar centimeter, kan online via deze converter.